RUNWAY channelの4周年記念から学ぶ

MARK STYLERが運営するRUNWAY channelが1月21日に通販サイト4周年を迎えたようでキャンペーンを実施しているようです。
■基本情報
会員数:110万人
Estimated Visits:380K※
Time On Site:00:07:49※
Page Views:12.04※
Bounce Rate:29.41%※
※SimilarWeより調査
毎日変わるキャンペーン
アニバーサリーキャンペーンでは送料無料、ノベルティプレゼントやポイント付与率アップなど、が多い印象で毎日何かオトクな情報を配信するイメージではありませんでしたが、今回のキャンペーンでは毎日企画が上がるように設計されています。
特にファッションECサイトではリアルなお店と同じように2月8月にアクセス数も減少し、それが売上にも繋がり、閑散期であると言われています。
そのタイミングに日替わりキャンペーンを打ち出すことで、ユーザがサイトを毎日チェックする動機付けにもなり、売上が落ち込むカーブを緩やかにすることが出来るのではないでしょうか。
モバイルを意識したメニュー
PCサイトですとグローバルナビが下にスクロールしても固定されついてくる構成が一般的です。
そういったサイトはスマートフォンサイトでも同じように上部のナビゲーションが固定されているケースが多く見かけますが、逆にフッターにメニューを固定するサイトは多くはありません。
スマホでは画面の上部よりも下部にあるエリアのほうがタップしやすいので、この構成が不思議だったのですが、RUNWAY channelがそこに一石を投じてフッターメニューを固定する構成に変更されていました。

使ってみて感じましたが、やっぱりフッターメニュー固定のほうが使いやすい!
女性はスマートフォンを片手で操作している割合は少ないと思いますが、まわりを見ていても男性は片手操作が多い気がします。
ですので、男性の顧客が多いサイトほどこの構成にした方が顧客にサイトを使ってもらう際のストレス軽減になるのではと思います。
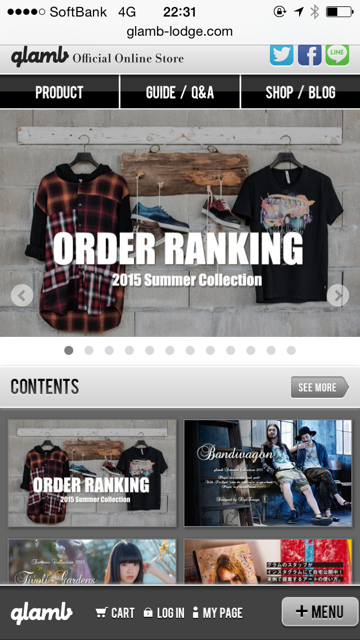
セレクトショップのglambなんかはフッター固定のメニューですね。

最後に
こういうこともモバイルファーストってことなんでしょうね。
40代50代をターゲットとしている通販サイトでもモバイル比率は50%を超え始め、恐らくRUNWAY channelのような若い女性をターゲットとしているサイトは7、8割にも達するのではないでしょうか。
スマートフォンサイトに正解はまだないように思えますが、「これって使いにくくない?」を常に念頭に置いておくことで、より使い勝手の良いサイトへと洗練されていくのではないかと思います。
----------------
突っ込み、ご指摘、激励などなど何かあれば、こちらまで!
yutakakamei☆gmail.com
----------------